フォントが与える印象ってとっても大きいですよね。
昔はブラウザが各端末にインストールされているフォントを使って文字を表示するのが主流でしたが、この方法だと、指定したフォントが閲覧者のPCにインストールされていないと、別のフォントが代用されてしまい、デザイナーの意図通りの表示にならないことで、悲しいことになったりします…。
フリーになってからの8年くらいはほぼMacで仕事をしてきたのですが、Macで作ったページをWindowsでみると「あれっ?」となることが多々ありました。
でもWebフォントを利用することで、どんなブラウザでも同じフォントを使うことができます!
Webフォントを適用する方法について
Adobe Fonts
Adobe CC会員の方なら、15,000 を超えるフォントから使用フォント数に制限無しで使いたいフォントを選ぶことができます!
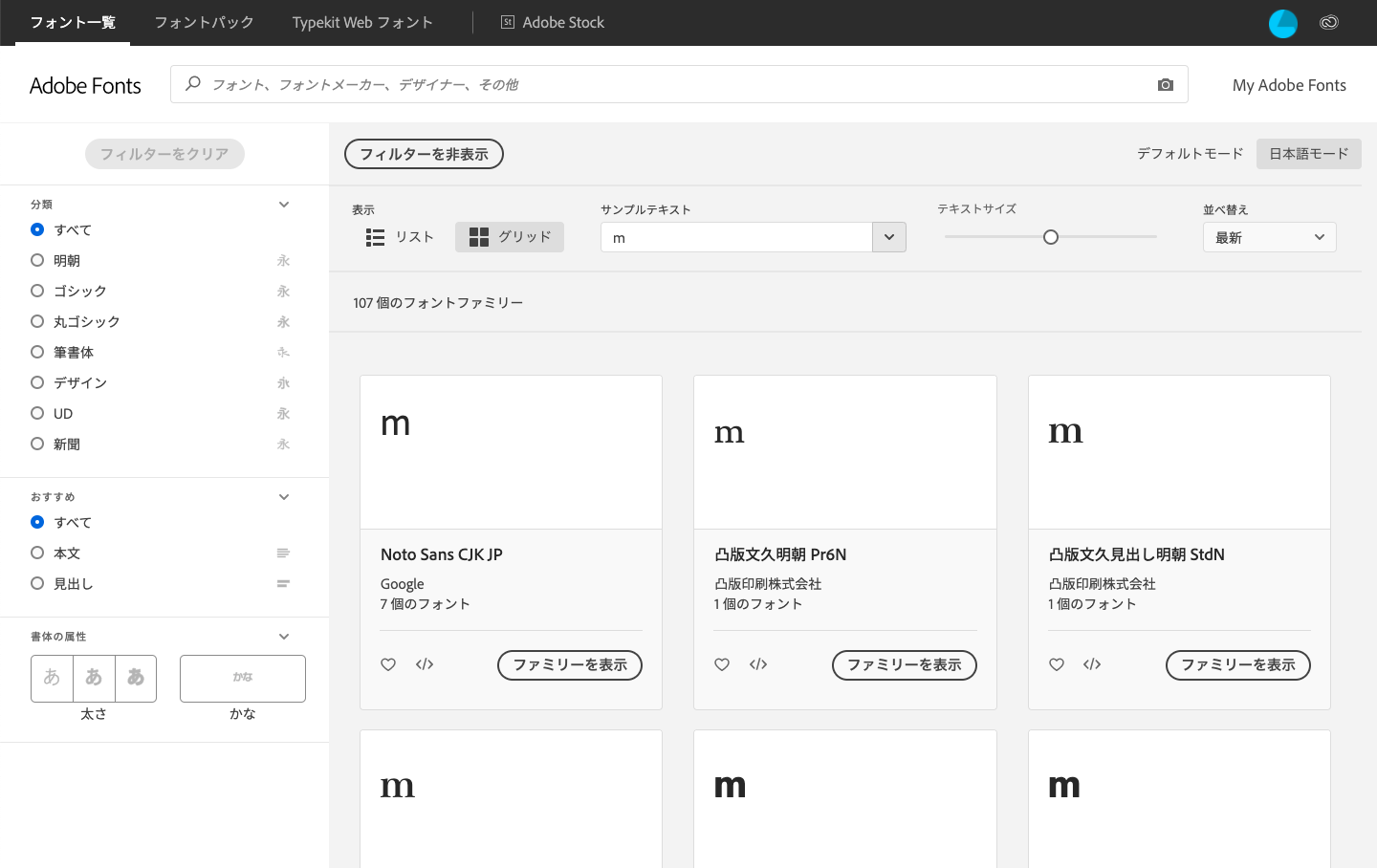
Adobe Fontsの使い方
フォント一覧から使いたいフォントを見つけます。

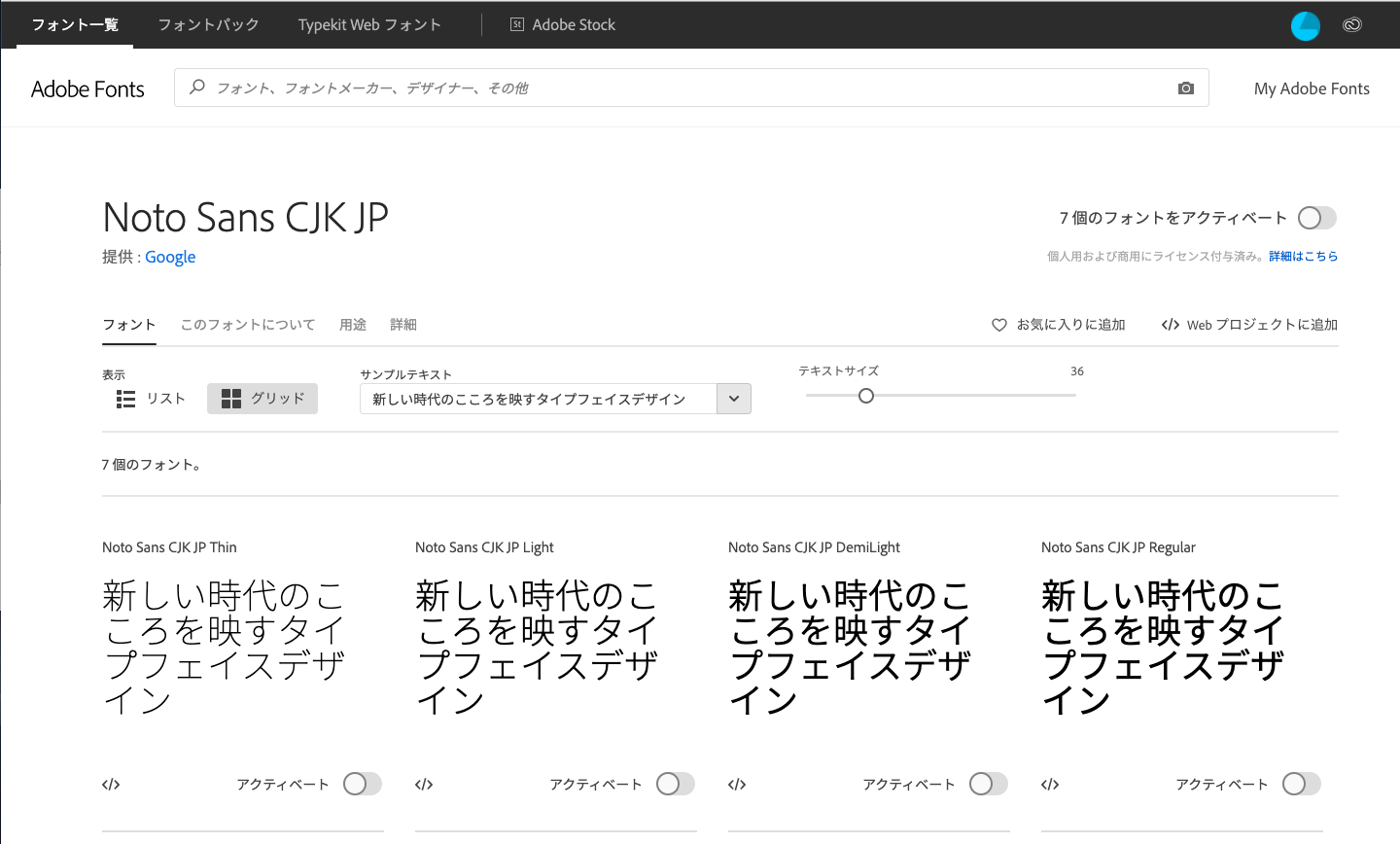
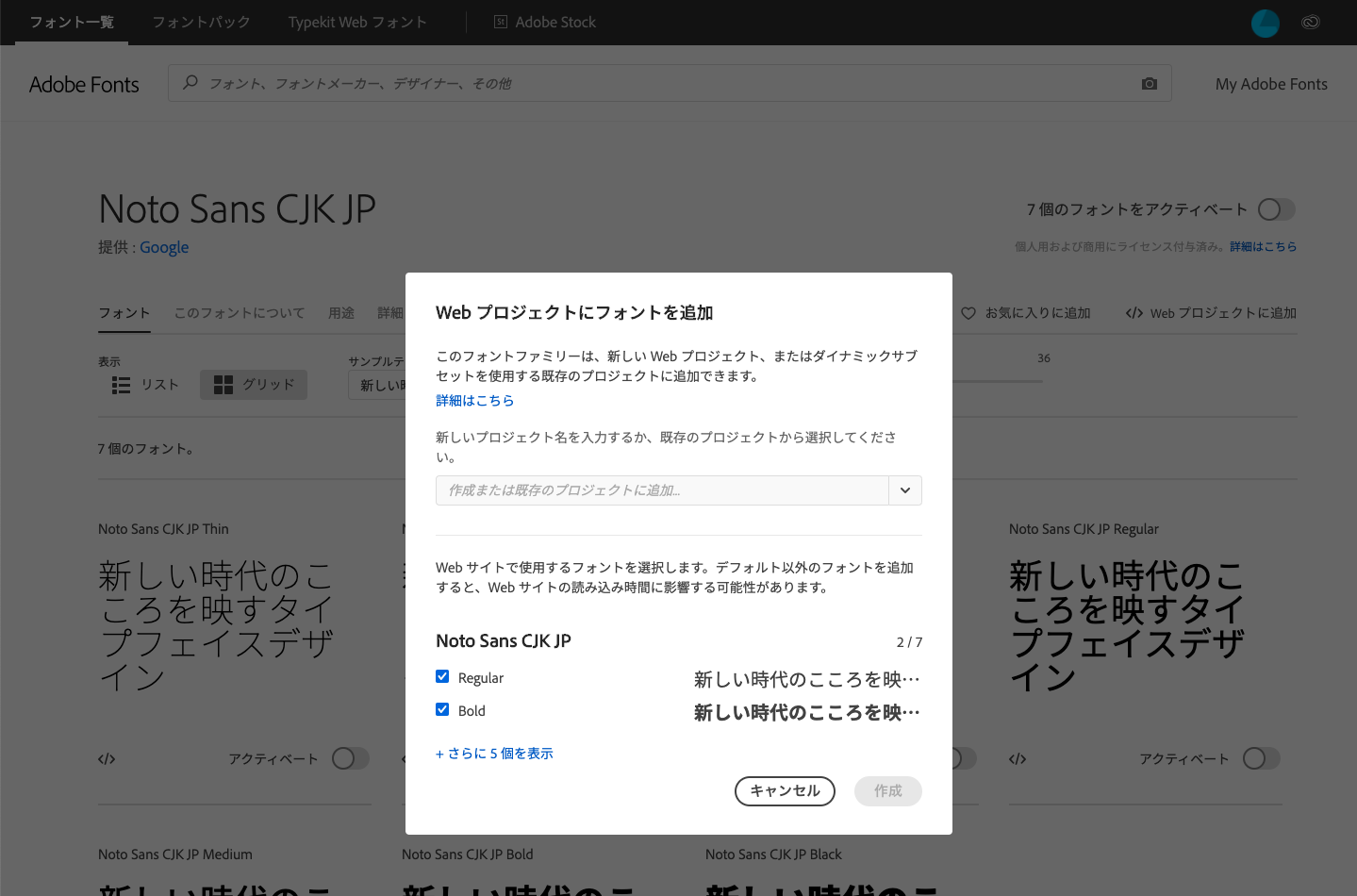
フォントの「ファミリーを表示」ページ右上の「</>webプロジェクトに追加」リンクをクリックすると

以下のモーダルが表示されるので、

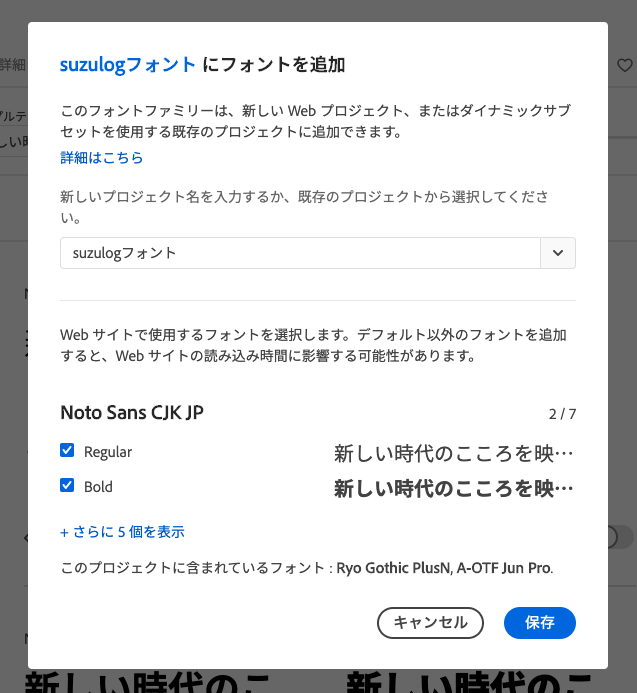
プロジェクト名を入れて「保存」ボタンをクリックします。

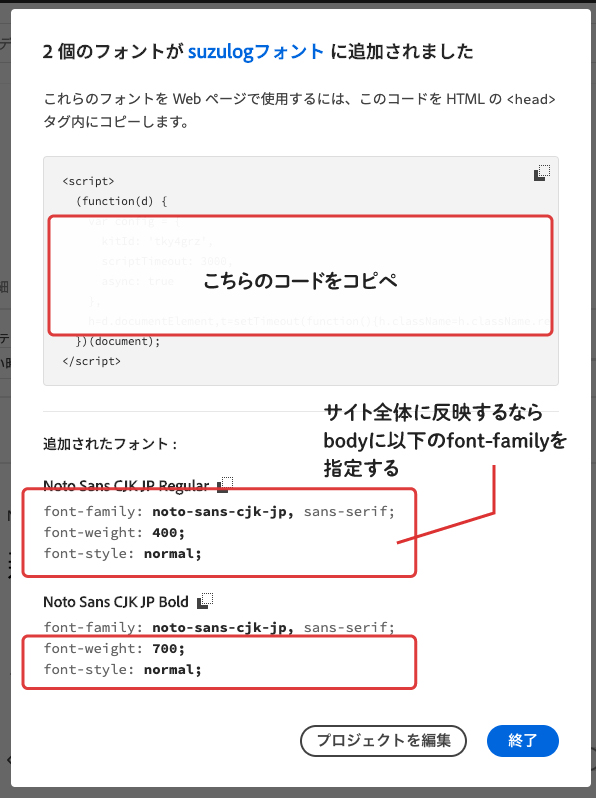
コードが表示されるので、<head>タグ内と、スタイルファイルにそれぞれ追記します。

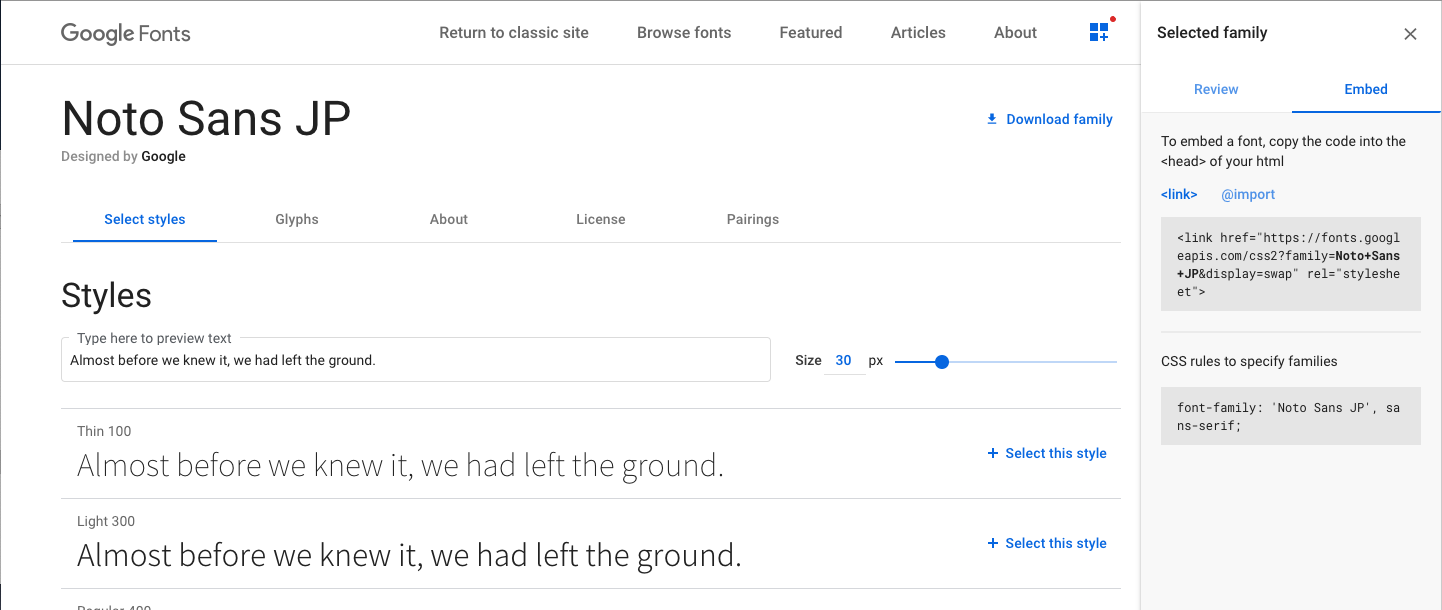
Google Fonts
完全無料でWebフォントを使用することができます。
Google Fontsの使い方
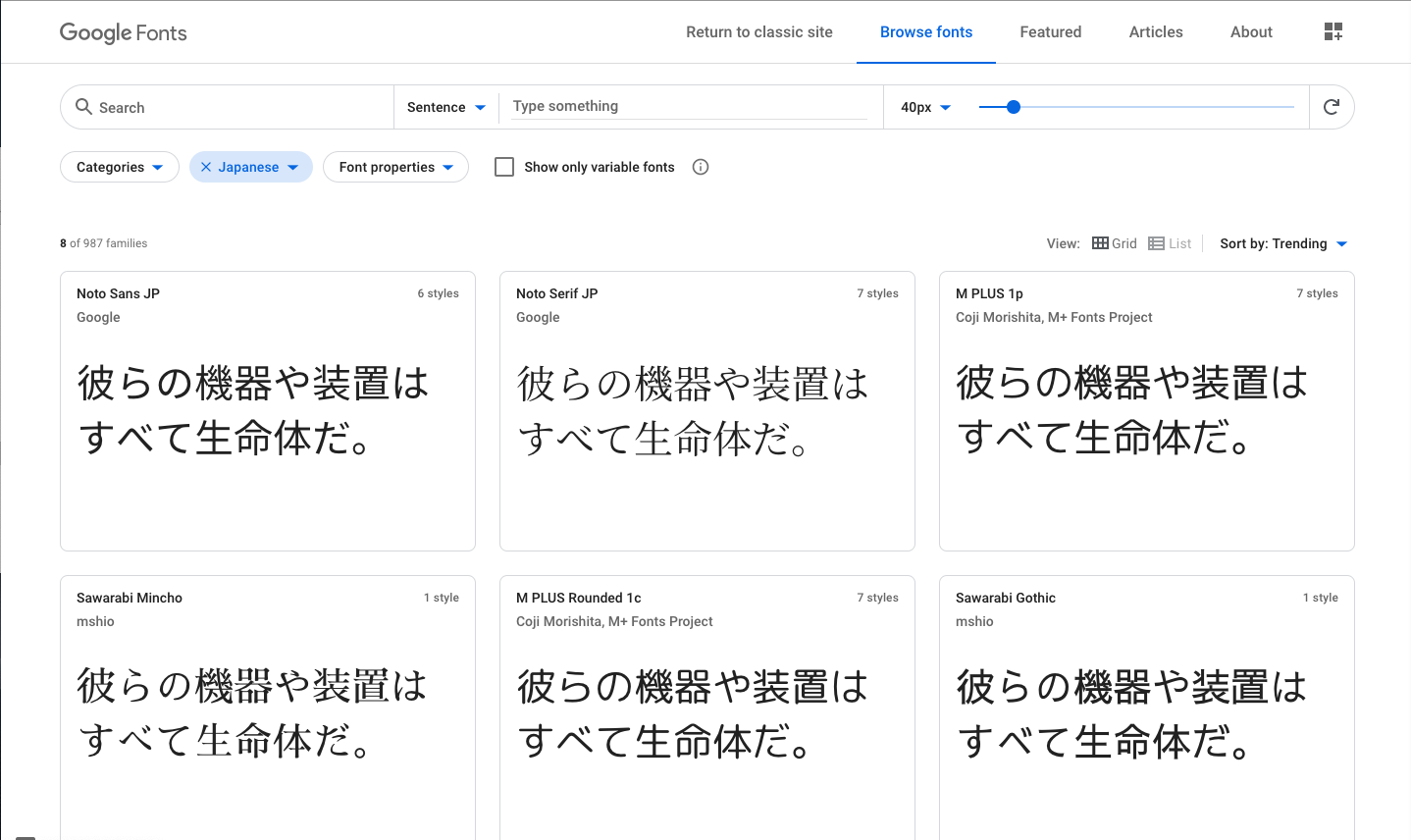
フォント一覧から使いたいフォントを検索します。

Select thiis styleリンクをクリックすると、<link>タグ(@import)のコードとfont-familyのスタイルが表示されるので、それぞれ記載すると使用することができます!